Carrd UI component library for your website projects
UI Kit
$25
Get professional Carrd help from our experts for template customisation and consultation. They assist with anything from idea phase to post launch optimisation and site maintenance. Talk to us.
About UI Kit for Carrd
UI Kit is not a regular template. It is more like a set of building blocks or components you can use to build your own site layout. They are all designed to work well together. From the components you can create any content. You can also build a multipage site and use the same components multiple times.
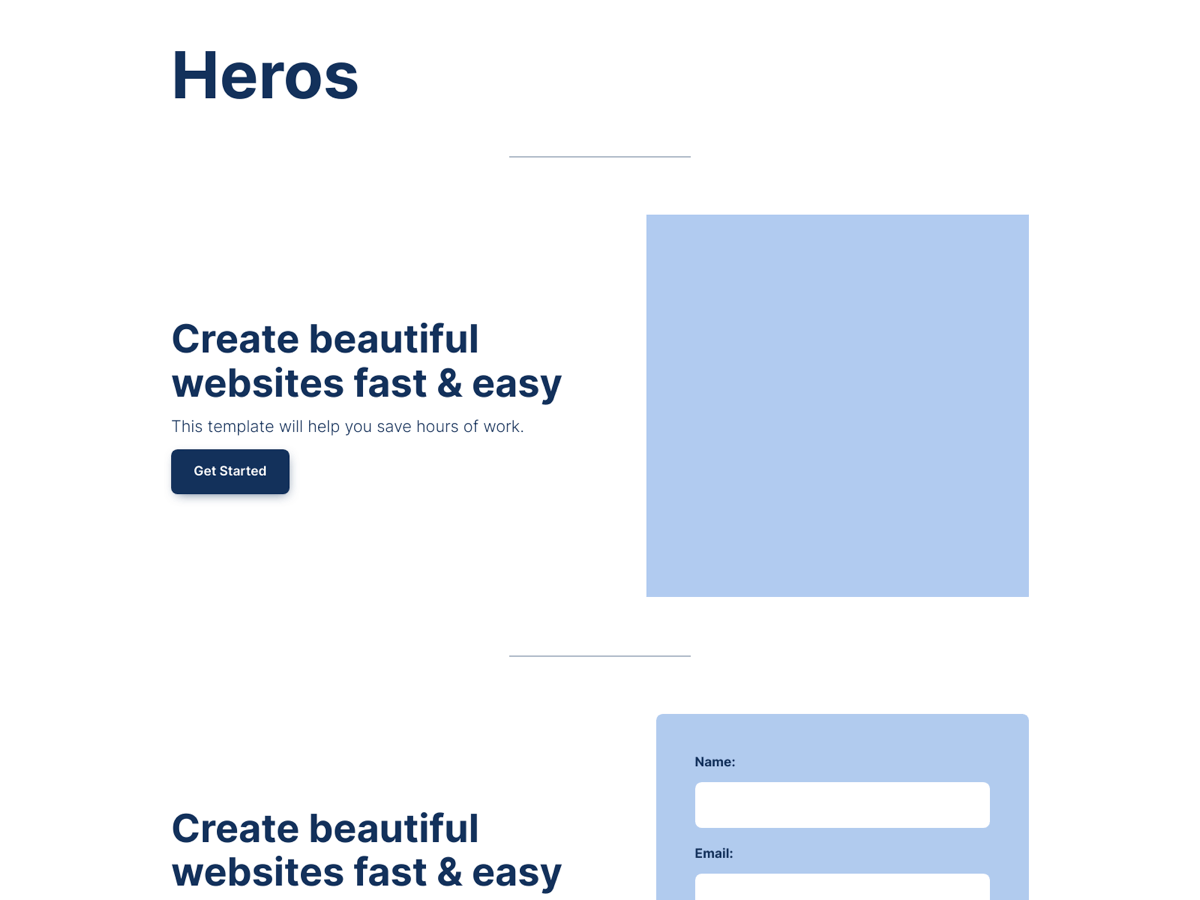
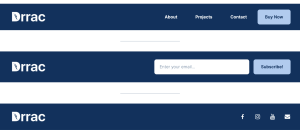
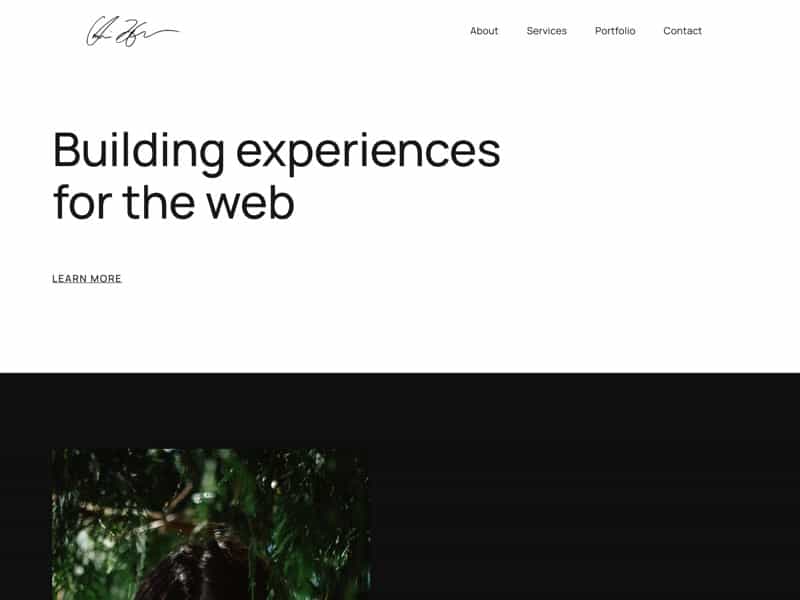
UI Components Included
There are a lot of components to choose from. All come in many variations to choose from.
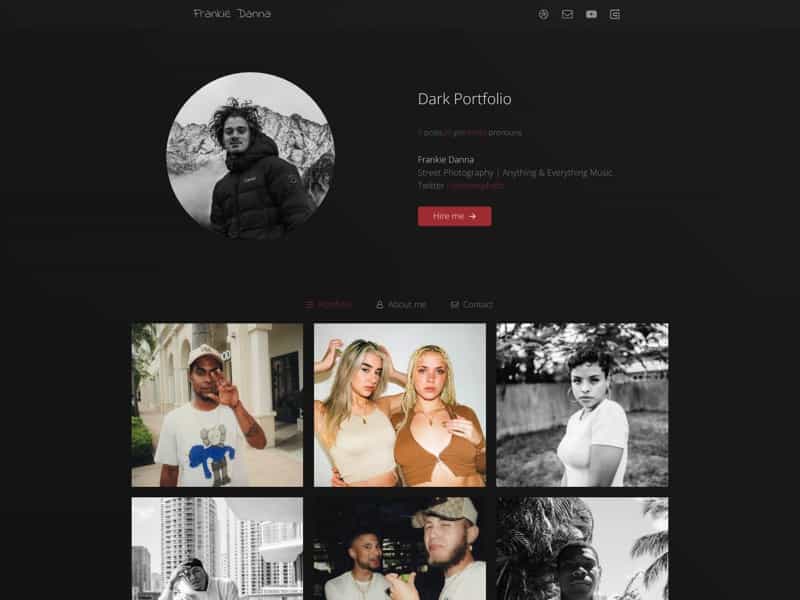
Check out the demo to see all in action.
Navbars
Hero sections

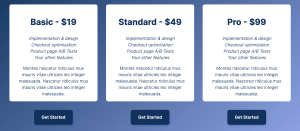
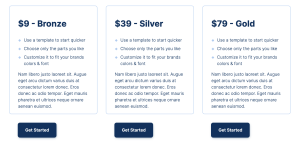
Pricing tables


Testimonials


And more Carrd UI components
There are even more in the package.
- Content with images
- Content columns
- Call-to-action components
- and more – check out the live demo
Carrd UI Components usage
To create your landing page or website from the template UI Kit, you will create a site from it – just like when using any other template. Next, you’ll build you page from the elements. We recommend to start with header and footer. This is how:
- Scribble the page you image on a piece of paper if you haven’t already
- Decide which UI Kit component you want to use for which part of your page. E.g. which header and footer component, which hero section, which testimonial component if any …
- Now, create a new site from the template and open it in the carrd.co editor
- In the editor, select and remove the elements that make up the template (like headlines)
- Next, select and remove the components you do not need, e.g. the header versions you will not be using
- You will be left with a page containing only the desired elements
- Save your site and preview
Some more tips:
- If you are not sure about a certain component: Don’t remove it, hide the element and decide later. Learn how to hide element.
- If you are not familiar with creating a multipage site, learn about using section breaks in Carrd. It is also covered in our tutorial.
- Also see the FAQ for a not on copying and pasting UI components
Customisation
In Carrd there is not really a difference between a template and a site. Once you create a site from a template, there is no longer a connection between the two. When you edit the site the template stays the way it is. If the template gets updated, your site will remain the same and not see any of the changes.
The great thing about this is:
- you can edit each and every aspect of the site, no matter what the template was. You can add, alter and remove elements as you see fit. Fonts, colors, spacing, animations, anything really can be customised to your needs and the CI of your company design
- template changes never break your site. If we update a template you bought, there is no need for you to update your site. If you want the template changes in your site, simply create a new site from the template.
FAQ
Q: Tess asked: I have trouble copying and inserting the elements from the template into my site. What am I missing?
A: Currently, you cannot copy an element from one site and paste it into another site. It is a limitation of the Carrd editor clipboard. But here’s the good news: we’ve been in contact with the team and shortly after Carrd announced the feature is being worked on. So making sites with the UI Kit template will become a lot easier soon.
Related Carrd templates
Or browse all Carrd templates