In this article:
- What are Carrd ‘element styles’?
- Carrd Styles in action
- A Carrd styles example
- You should use styles – here’s why
- How to use styles in Carrd
- Avoid a common pitfall with element styles
- Limitations of styles in Carrd
What are Carrd ‘element styles’?
Carrd styles allow you to reuse styling settings on multiple elements really easily. If you know CSS you can think of Styles as CSS classes, word and other writing apps use names like paragraph styles or text formats. They are basically the same thing: saved style settings.
How it works is you save the styling or appearance of one element. You can then apply it to other elements. When you then change the appearance of any one of those elements, other elements with the same style applied will change automatically. See our example
Carrd Styles in action
Styles in Carrd are so useful we even made a video:

A Carrd styles example
Let’s say you have a Carrd website with five headline text elements. You choose the right font, font size and color for your first headline. You adjust the margins and fine tune the letter spacing. Now, instead of repeating these steps for all other headline elements, you save the settings of the first text element as a style and name it ‘headline’. Next, you simply apply the style to the other text elements that are headlines and they will look the same. If you now change the font size of the last headline, all other headlines will change in realtime.

You should use styles – here’s why
Consistency is king when creating a layout for a website. This is no different when working in Carrd. You should pay attention to these details. If you don’t your website can look anything from a bit off to really broken. Making elements that have the same purpose look exactly the same will give your site a professional finish. This is simplified by using Carrd’s element styles. When applying a style to multiple elements they will all look the same and stay the same when making changes. This is how styles allow you to:
- make sure all headlines are the same font, color, size and margins
- ensure sections on the page have the same space in between
- have a primary and secondary button design shared by all buttons
- all horizontal rules are the same width
- easily use the same amount of space between columns of container elements
- and much more
Using Carrd styles is a real time saver. Want to try what increasing the headline font will look like? Thinking about changing the font for the whole site? With styles it will be somewhere between 2 to 5 clicks. Without you’ll be clicking and editing every single item that has text. Not fun and a nightmare if you are on a tight schedule.
Using styles will also give you better design results: experimenting with and tweaking details of an almost finished design is really quick with styles. You can try more variations in less time. So you’ll arrive at a better end result compared to manually editing elements over and over.
How to use styles in Carrd

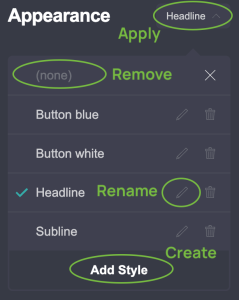
Creating a style
- Select an element
- Go to appearance
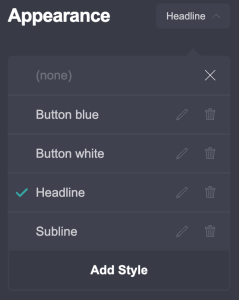
- Click the ‘none’ dropdown
- Click ‘Add style’
- Give it a name by clicking edit (pen icon) typing the name and clicking done (check icon)
- Done
Applying a style
- Select an element
- Go to appearance
- From the style dropdown select the style you just created
- Boom!
Changing a style
- Select an element that has a style applied
- Change its appearance like font size, color, margins etc.
- You are effectively making the change to the style, not the element
- Watch all other elements with the same style applied change in real time
- Magic!
Renaming a style
- Select element and go to Appearance
- Click rename (pen icon)
- Type name and hit Enter
- If you want to only change the case of the style name you need to do this trick:
- Headline -> headline – this does not save ❌
- Headline -> headlines -> headline – this works ✅
Removing a style
- Select the element
- Go to appearance
- From the Style dropdown choose ‘none’
- Zap, style is gone.
A common pitfall with element styles
When creating a new element to your site Carrd often assigns an existing style. This is great if you are adding another headline and already have a headline style. But here’s the thing: if you are adding say a text element that should be a image caption and it has the headline style applied, then making changes to it will affect all headlines. This is not what you want, as all headlines would look like your image caption.
So as a general rule, before editing a newly added element make sure you either
- Have assigned the correct style
- Have not assigned any style
If you don’t you might be changing the definition if a style you use in other places. This can turn into many undo operations especially if the elements using the style are not in view when you make the changes.
Limitations of styles in Carrd
Styles could be even better in Carrd. When working with them you should
Styles can not be shared across sites. If you have a bunch of Carrd websites chances are you will be using the same layout more than once. Carrd does not allow you to share styles across websites.
Styles dont work with custom CSS. When using advanced settings to e.g. attach CSS classes to elements, you need to know that this will not be part of the style. Only settings under ‘Appearance’ are part of the element style.
Template styles will be overwritten in sites. When you use a Carrd template and create a site from it, all references to the template will be gone. After making changes to the site and publishing them you cannot go back to what the template had. You’d have to create a new site from the template.
This is it. We hope you enjoyed this. If you want to read more, you can check out Carrd’s documentation on element styles. But don’t be surprised if you already know everything in that doc 🙂
Carrd Templates from Zite
In a way there are even style for full sites, not just elements. Usually, those are called templates 🙂 And let me tell you, Carrd templates are even more of a time saver than using element styles. You can get a professionally designed Carrd site at the click of a button. Simply get one of our Carrd templates and fill in the blanks – you’ll have your site up and running in no time. Your site will be fully customizable
More from our Carrd blog
- Elegant Fonts in CarrdElegant fonts in Carrd sites can make all the difference. Say you are designing a website for a fancy restaurant or a luxurious members-only service. You’ll want a typeface to…
- Cute Fonts for Your Aesthetic CarrdCute fonts – Carrd has many of them. Finding these playful, fun fonts in Carrd has just become easier with our collection. It has our favorite Carrd cute fonts –…
- Best Pixel Fonts in CarrdCarrd.co pixel fonts can be super fun to design a site with. Building an aesthetic carrd or a site that references retro gaming? These rasterized fonts will help you bring…


