Today we will be showing you how to add a highlighter effect to text in Carrd. This makes any part of text stand out, even more so than a bold, underlined or colored font would. Of course there are different ways to highlight text, so we’ll show you several styles for inspiration. We will be using custom CSS in the Carrd editor to create these effects. One looks like highlight marker pen others are more abstract.
The website editor in Carrd is super easy to use – and yet very powerful. Highlighting text is not one it’s strengths though. When you design more and more sites and landing pages in Carrd, you will likely want some more highlight styling than offered by the editor out of the box.
For these cases, Carrd offer various ways to customise and extend the existing functionality. Most of these are rather technical using Javascript and CSS. Zite exists to provide resources for no-coders, so we’ll keep it as no code as possible. Using this article and copying & pasting our CSS examples will help you achieve these effects even if you don’t 100% understand what the CSS does. Playing with this may also help you use other tips and tricks from our Carrd blog and external resources like plugins.carrd.co.
What is a highlighter effect?
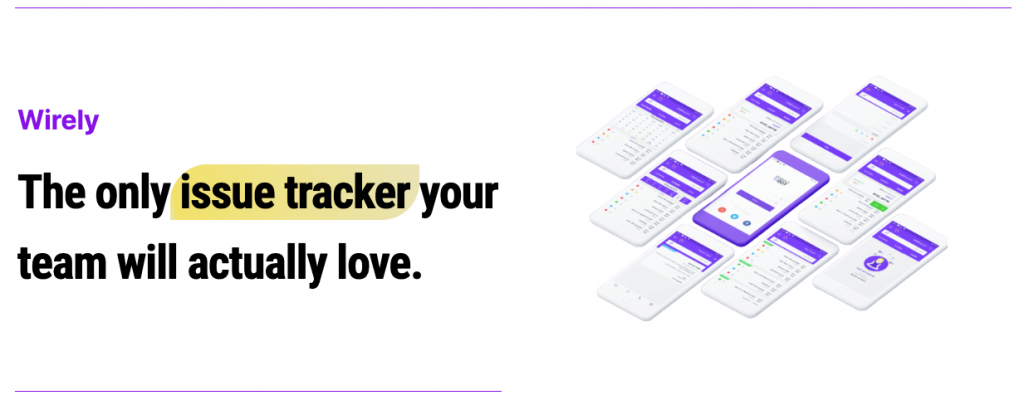
What does the highlighter pen effect look like? That’s how:

But wait – Carrd has built-in text highlighter.
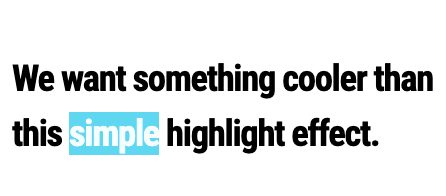
It does. It is very basic though. Here’s an example of what Carrd can do out of the box and what we’ll be doing. As you can see we will achieve much more realistic highlighter effect and whole different styles. So let’s not dwell on Carrd.co’s capabilities and learn something new. Let’s go.


How to create the text highlighter effect in Carrd?
After the above examples I bet you are sold the highlighter effect. But how do we create it? We’ll be using a little bit of custom CSS added to advanced element settings. Follow these easy steps and you’ll be highlighting text in Carrd in no time.
- Identify a part of text or headline you want to highlight
- Select the element in the Carrd editor

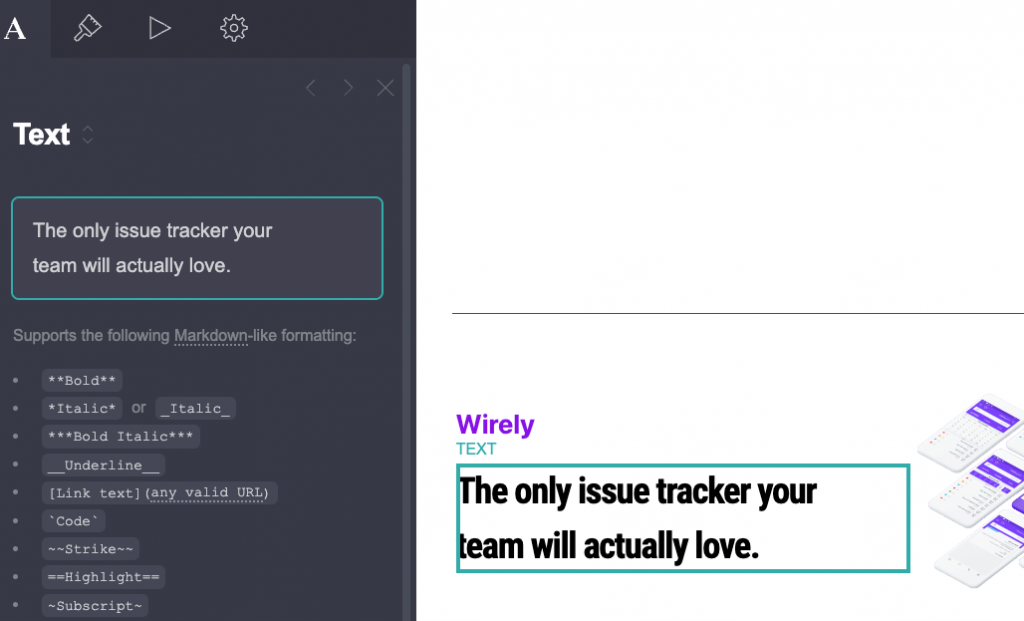
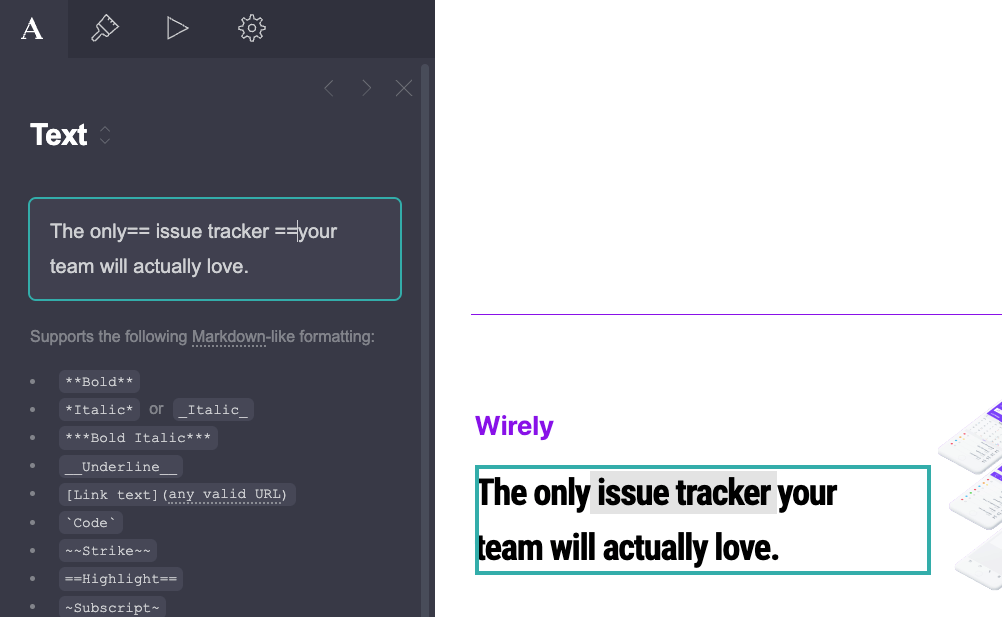
- Using Markdown we will mark a word or two as highlighted. You do this by entering == (double equals sign) before and after the text you want to highlight.
- ?Pro tip: include the spaces to make the highlighted marker part a bit wider. Like so: This is a== highlight ==example.

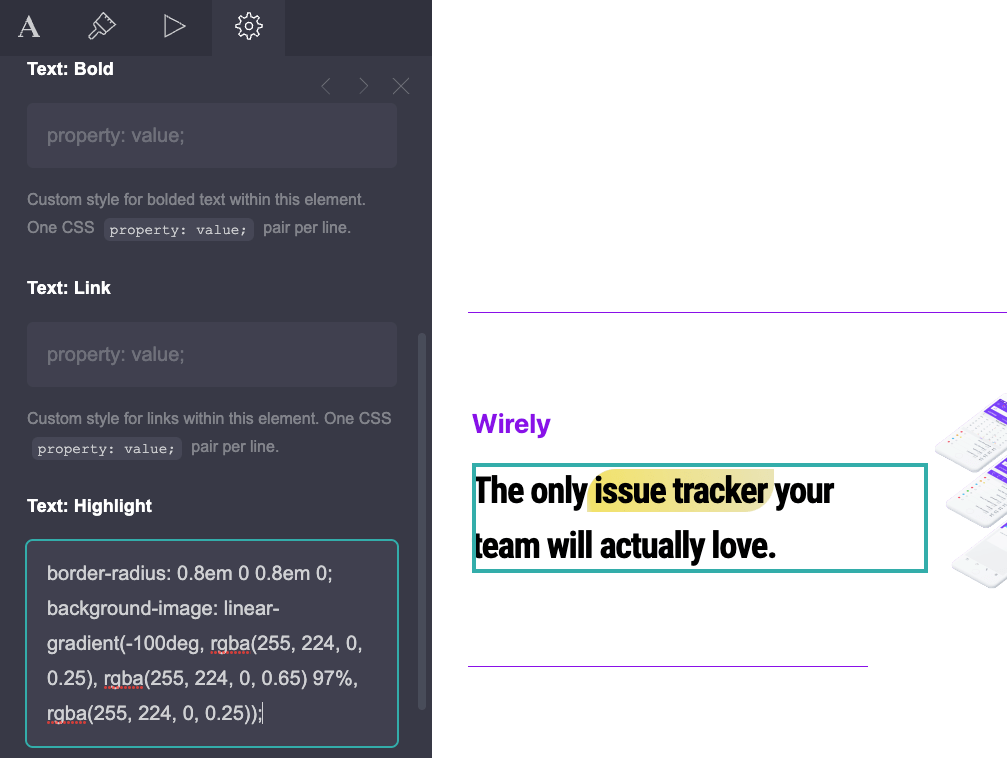
- Now copy the CSS that will do the highlighting. What it does is specify a background for the text. It gives it yellow gradient color and rounds the edges to mimic a highlighter pen.
border-radius: 0.8em 0 0.8em 0;
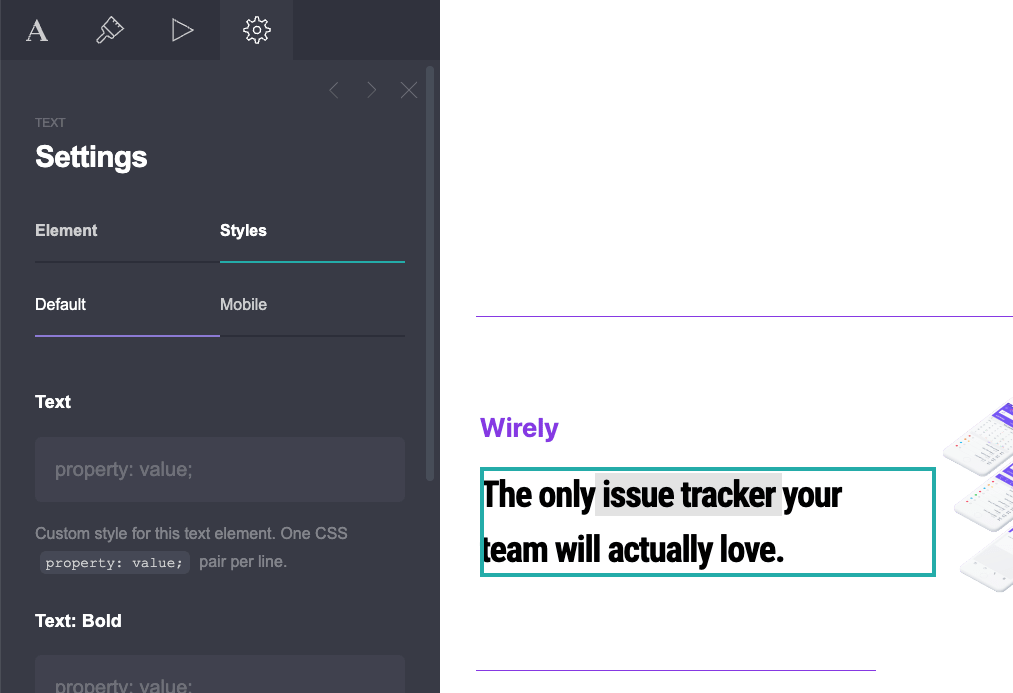
background-image: linear-gradient(-100deg, rgba(255, 224, 0, 0.25), rgba(255, 224, 0, 0.65) 97%, rgba(255, 224, 0, 0.25));- With the headline element still selected, go to Settings (click the cogs icon), then go to Styles

- Scroll down in the settings for Text: Highlight
- Paste the highlighter CSS you just copied

- Boom – text is highlighted!
It does not look right? Read on.
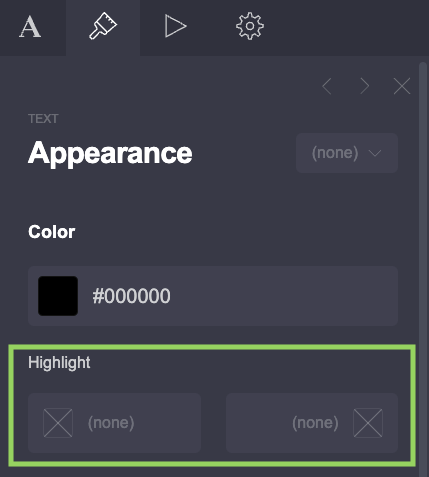
✏️ Please note: The effect will look perfect when you publish your site and check it there. How ever depending on your font settings, the effect may appear differently in the editor than on the site. If this troubles you when editing, there is an easy fix: - Optional – Goto Styles (Brush icon), scroll down for Highlight (this setting only appears for Text elements that use highlighter in their markdown) and remove both colors applied to highlight by just deleting the color codes. It will look like this afterwards:

? There we go. It is that easy to highlight text in Carrd using CSS in style.
How to create other highlight effects?
Yellow text marker as a highlight is fine – but boring after using it on one site. So what other effects can you create using CSS to highlight parts of headlines or text?
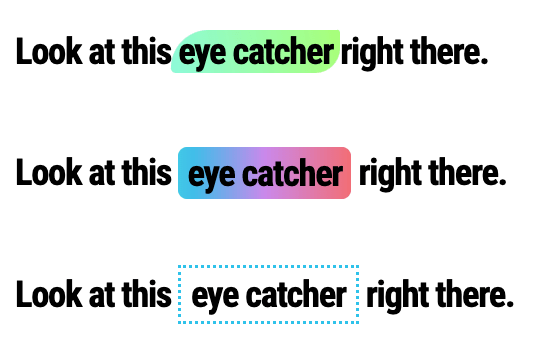
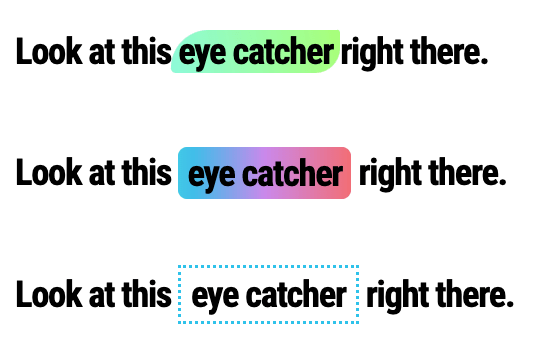
Here are three more examples. Just copy and paste the CSS as shown above to achieve these three highlight effects. Or come up with your own. You can use a tool like UIGradients to get some inspo for gradient colors.

border-radius: 1.5em 0.1em 1em 0.2em;
background-image: linear-gradient(-100deg, #a8ff78ff, #78ffd6cc);background-image: linear-gradient(to right, #12c2e9cc, #c471edcc, #f64f59cc);
border-radius: 0.25em;
padding: 0.125em 0.25em;background: none;
border: 0.1em dotted #12c2e9;
padding:0.125em 0.250em;How to use the highlight effect in multiple elements?
You can – but only by manually copying the CSS. If you paid attention, you noticed that we actually applied the effect in Settings, not in Styles. Therefore this effect does not copy over to other elements using the same element style. This is a limitation with Carrd‘s editor. You should still absolutely use Element Styles it just makes your life easier.
Also we don’t think this limitation is an issue. We recommend only using the highlighter effect on a few most important bits of your copy. Otherwise your page will look cluttered and highlighted text won’t capture attention as intended. So just apply the effect in the fashion outlined above to a couple elements and keep manual work down. Easy.
That’s it for highlighting text in Carrd using custom CSS. Hope you liked it.
More from Zite
Carrd Blog
Glad you liked our article – you did, right? Read on if you like, here’s the latest posts on our Carrd blog:
- Elegant Fonts in CarrdElegant fonts in Carrd sites can make all the difference. Say you are designing a website for a fancy restaurant or a luxurious members-only service. You’ll want a typeface to…
- Cute Fonts for Your Aesthetic CarrdCute fonts – Carrd has many of them. Finding these playful, fun fonts in Carrd has just become easier with our collection. It has our favorite Carrd cute fonts –…
- Best Pixel Fonts in CarrdCarrd.co pixel fonts can be super fun to design a site with. Building an aesthetic carrd or a site that references retro gaming? These rasterized fonts will help you bring…
Carrd Templates
Want to build professional sites faster? Zite will help you launch today: choose one from our great selection of Carrd templates. We have the biggest library of Carrd templates you’ll find online. There is templates for any site idea you may have in mind. Check them out.
Carrd Website Design Service
Looking for something more special? We’ll do a complete Carrd web design for you – at a fixed an d low rate of just $499. Check out our Carrd web design service.


