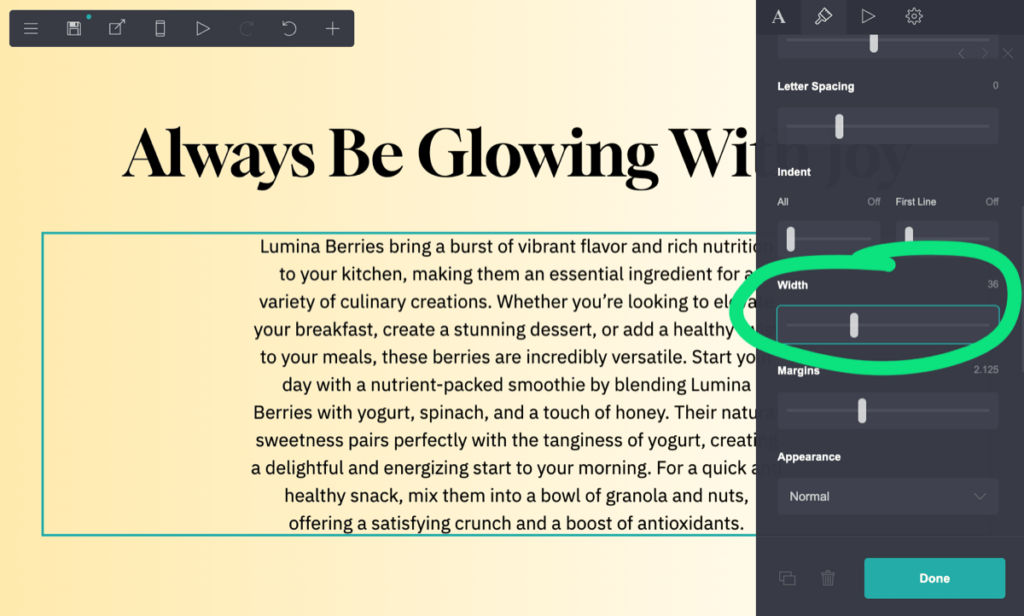
Text Width is a new setting in Carrd‘s editor. In this post we’ll be showing you the new feature that was released recently. You can find it under Appearance settings for Text elements.
We are pretty excited about it, and I think you will be too. So much we even made a video. Skip video if you prefer to read:

What is the new Text Width setting?
The new Width setting on Text elements gives you more flexibility in building your layouts. You can now set the width for text elements independently from other elements. It sounds pretty basic. You may ask yourself:
Why is the Text Width setting so cool?
Say you have some body text that is a couple of lines long. And you want to use it in a layout that uses the full window width. You will notice the lines are way too long if you just put in a text element. The general recommendation is for lines not to have over 80 characters of text. Everything above that becomes too hard to read.
Until now, here’s what you could do to limit the line length:
- Adjust the Page’s width
- Put your Text Element in a Container and adjust the Container’s width
- Use a Container with columns and place the Text element in a column
All of these may have downsides:
- You cannot use the full Page or Container width for other elements of your design
- Background images can’t be used when splitting elements of a section across Containers for width settings
- In Carrd, Containers cannot be nested, which limits where you can adjust a Text element’s width

Text Width to the Rescue!
The new setting called “width” now also exists on Text elements. You can now go in and adjust the Text width without affecting any of the other elements in your Page or Container. Pretty cool!
This allows you to have a Headline, a piece of body text, and a full-width image – all in one container. Awesome!
Learn Using Carrd Like a Pro
We have a 16 video Carrd tutorial. Get it, and you’ll be using Carrd like a Pro in no time. Learn all about Carrd’s features and how to use them to create amazing websites. Each video covers a different topic, from setting up your layout to advanced customization tricks. Whether you’re new to Carrd or want to improve your skills – the tutorials have easy-to-follow tips and guides you’ll actually use. Get the Carrd tutorial now!
